



Hi! I'm Chelsey Wang, a third year engineering student at UCLA majoring in Computer Science. I'm always excited to start on new CS projects and brainstorm fun ideas! Currently, I am on the SWE Dev Team and interned at Northrop Grumman over the summer.
things i've worked with: C++, C, Python, React, React Native, GraphQL, TypeORM, MySQL, HTML+CSS (obviously haha), Lisp, Verilog, Simics
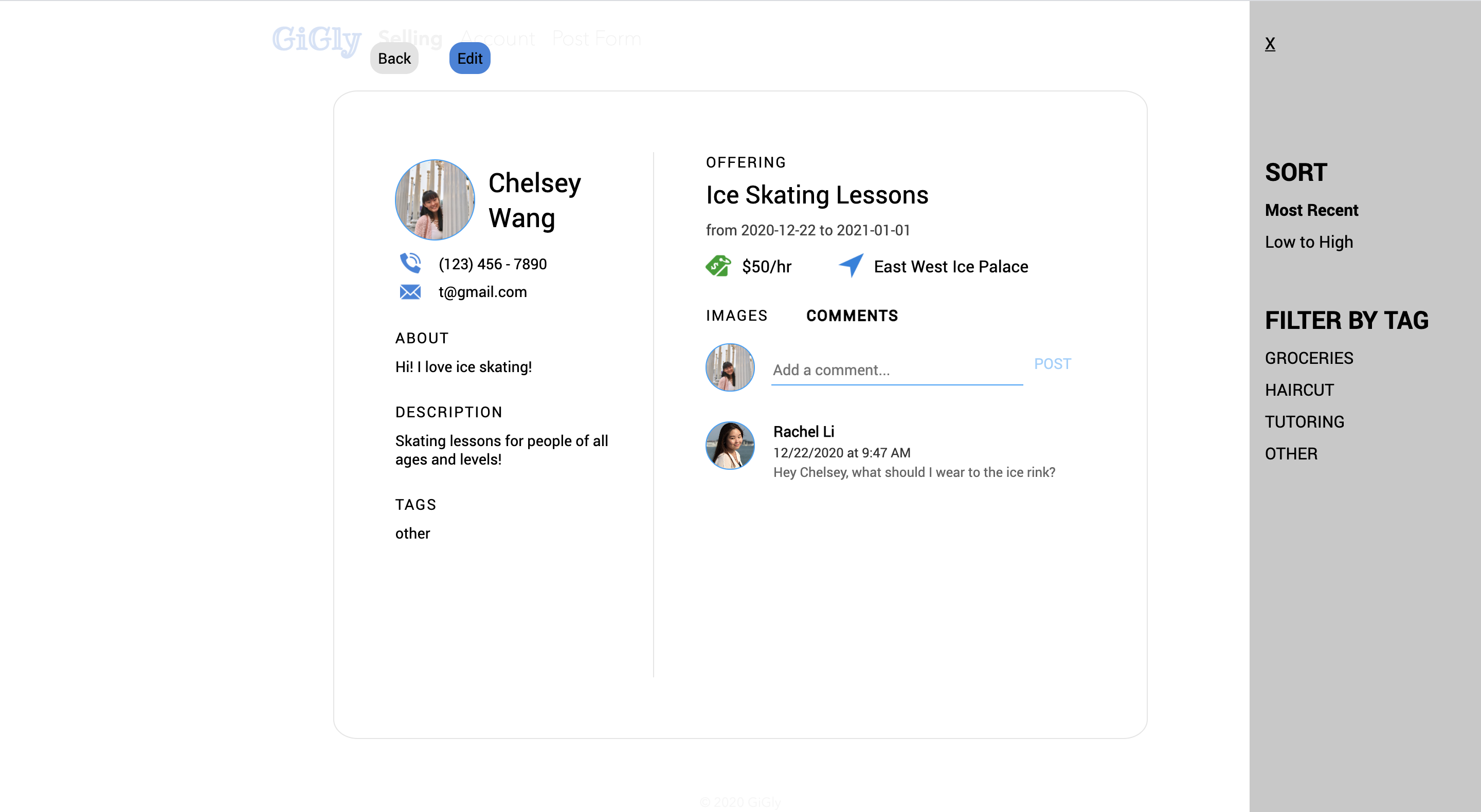
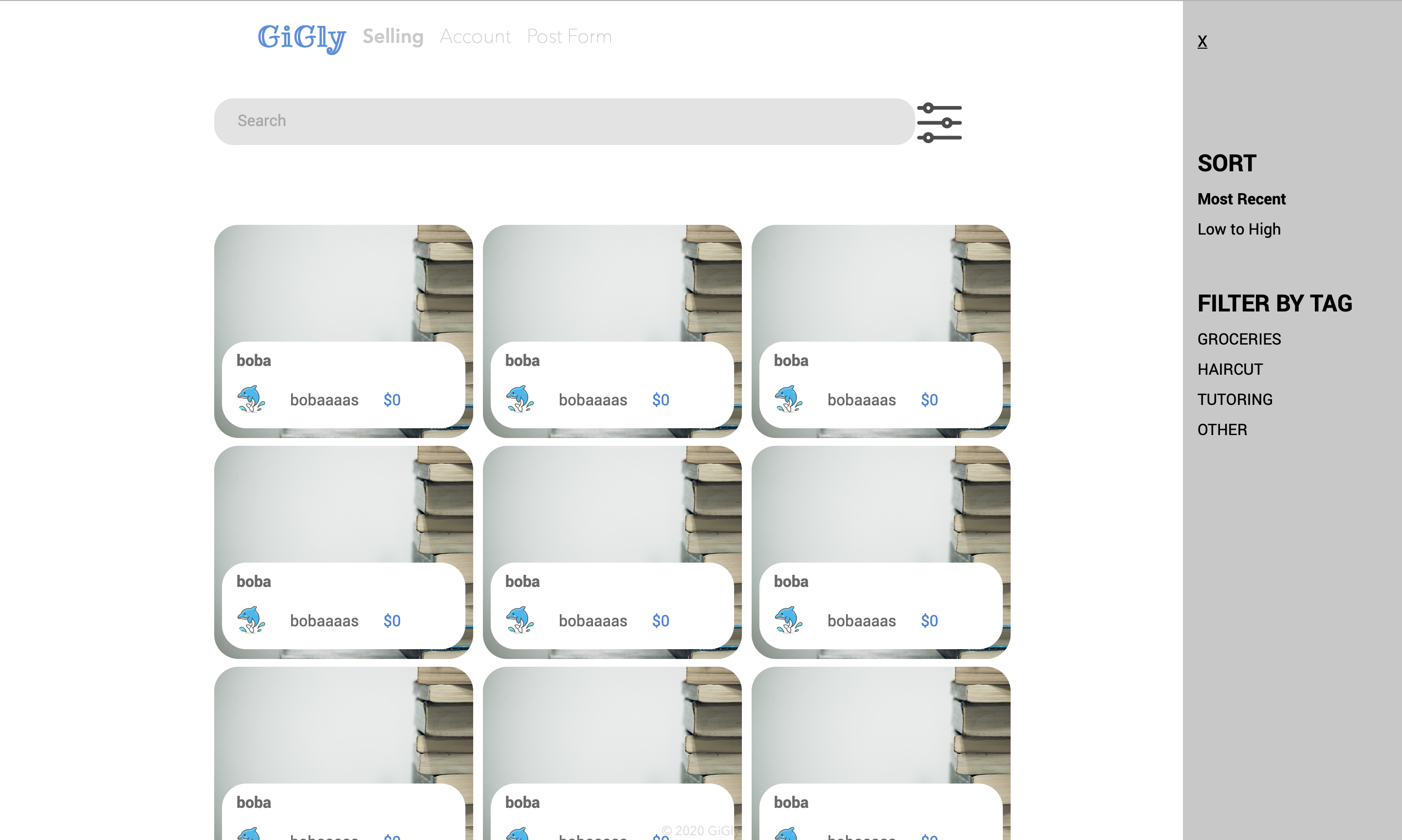
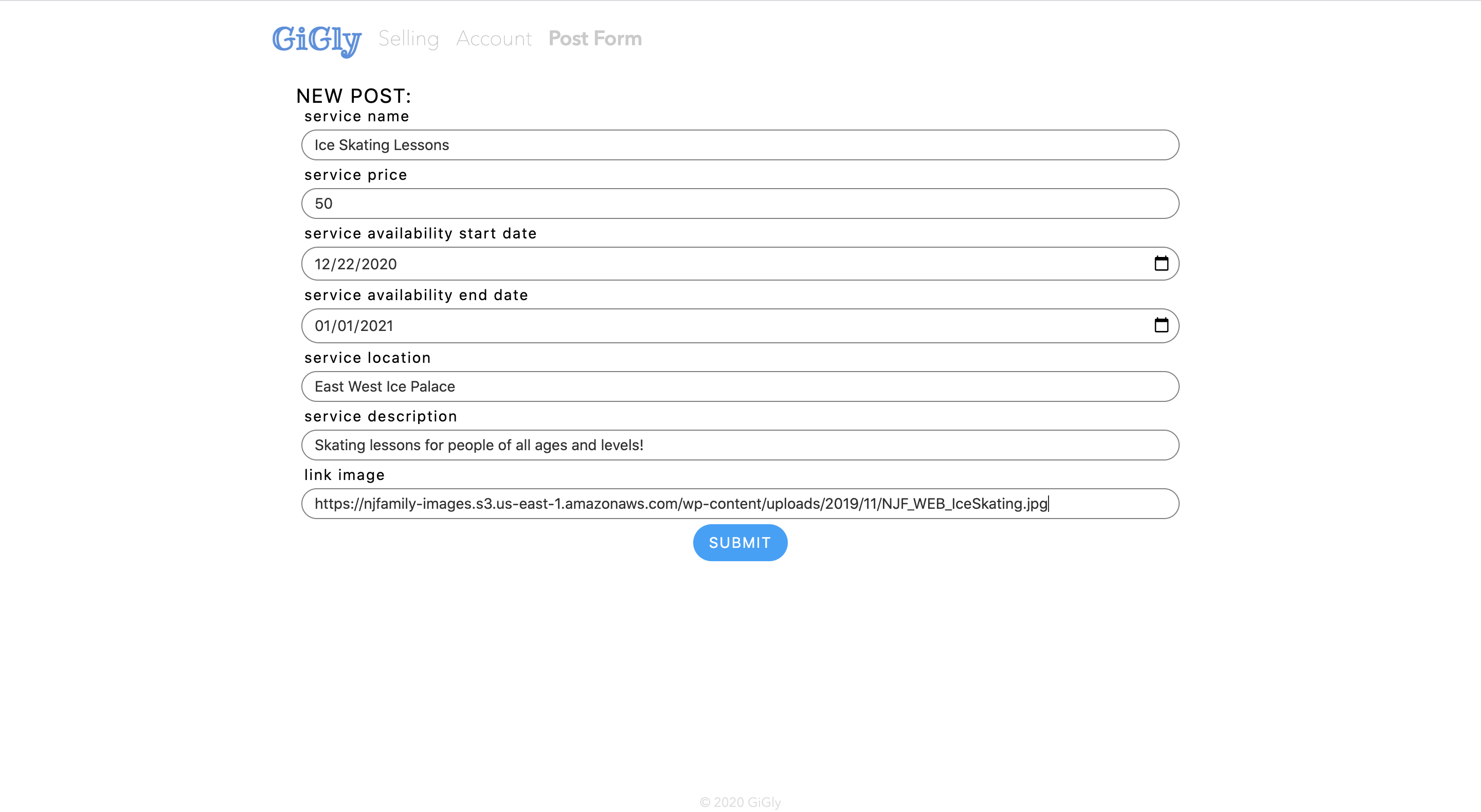
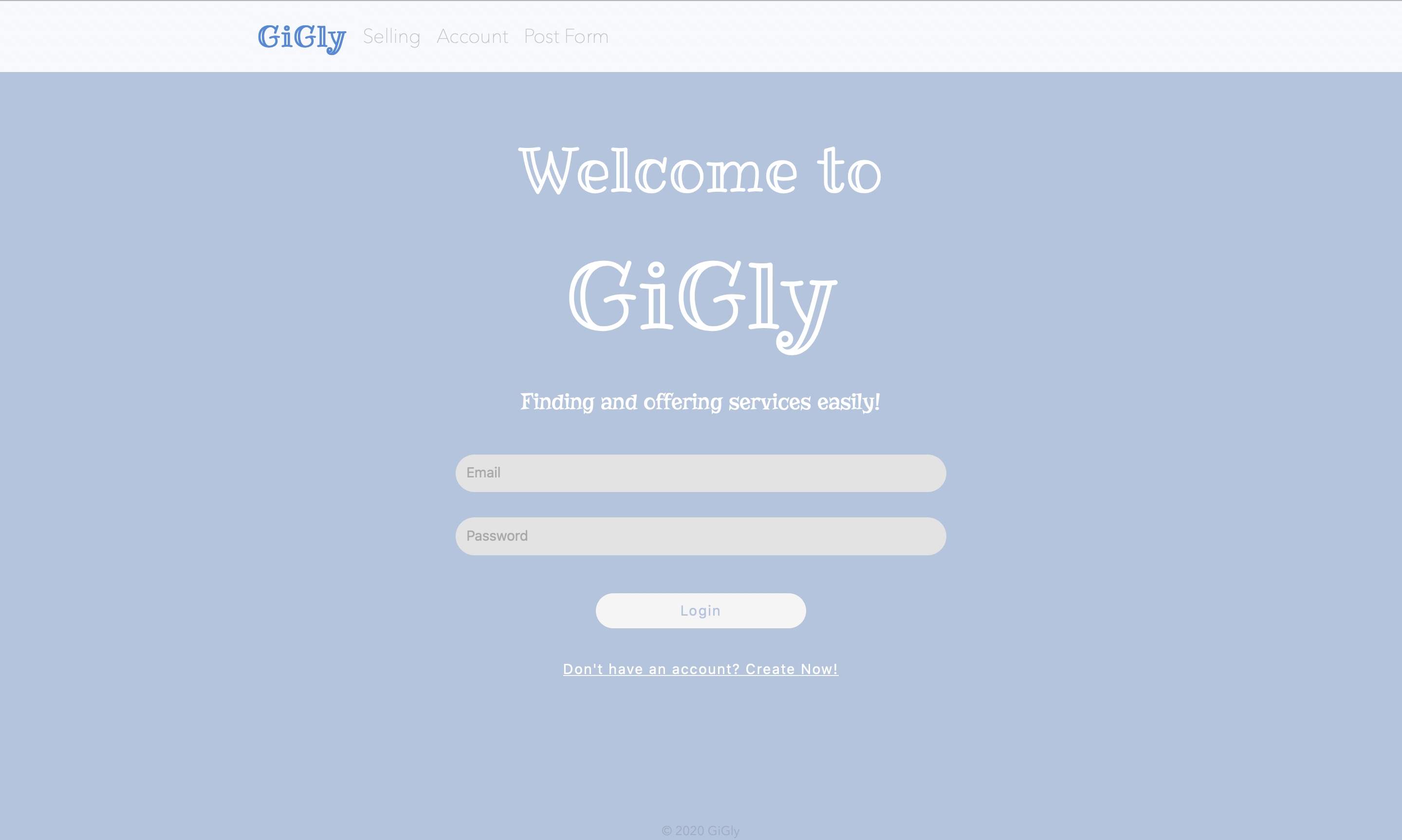
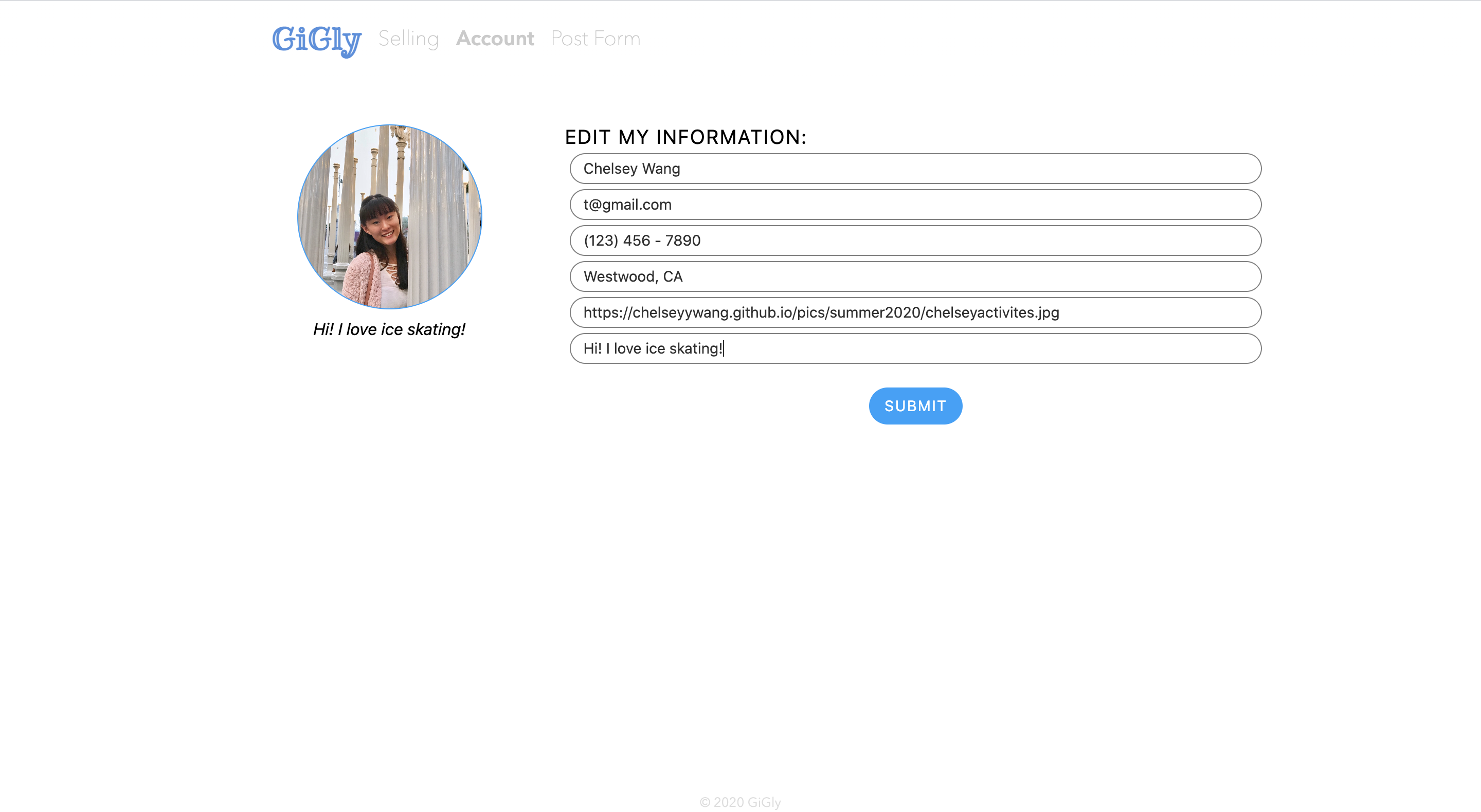
GiGly is a platform for users to advertise their side gigs. I was part of a team of four in our Scalable Internet Services class, where the focus was on load testing the app and adding improvements so it can handle a high load. We used Typescript, GraphQL, TypeORM, Node.js, Express, MySQL, and added on Redis for caching, Terraform for deployment, k6 for load testing, and Honeycomb to visualize performance. This was super fun because I had never considered the scalability of an app before, and this was also my first time diving into full stack development. We also gained exposure to a wide range of languages/tools/technologies that are currently used in the industry, and got to listen to guest lecturers (some CEOs and CTOs!) which was very exciting.





Scroll right & left to view pictures of GiGly!
I have learned a lot about how agile methodology is used in the workplace, the importance of good company culture (the people I've interacted with have been amazing!), and how to collaborate with others as well as pair program. On the technical side, I've learned how to break down and deal with a giant codebase, write multithreaded interprocess communication programs, and test them and write scripts. It has been super exciting and rewarding to be able to utilize all the concepts I've learned in school to what I've been working on, as well as seeing how all these concepts are actually used in real life and how they intertwine together!

Implemented Go-Back-N protocol to handle packet loss over UDP. We simulated packet loss by using the tc command on a Linux VM. Click here for some of my code.
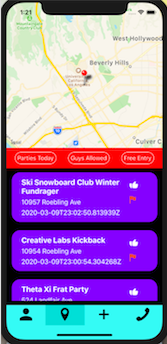
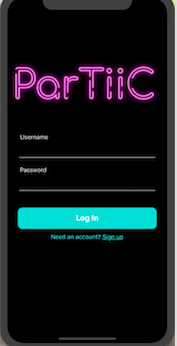
Partiic is an app that helps Bruins advertise and find parties by condensing it all into one platform! Parties can also be rated and tagged so Bruins can find the perfect party to attend. Through this project, I taught myself React Native and navigating within a React Native app, learned more about the interaction between frontend and backend, and met a wonderful, new group of people to work with.




By getting accepted to join the SWE web dev team, I met and am continually inspired by the most intelligent women at UCLA. I learned how to work with a large, established code base, utilize better coding practices, as well as different git conventions.
one of the courses I took; we did C programs involving multiprocessing, multithreading, locks, server-client interactions, and hardware/sensor interactions. Click
here for specs. Click
here for some of my code.
as rss exec board I manage a committee, which helps me execute events to foster bonding and provide fun experiences for our rss community.
as rss exec board I manage a committee, which helps me execute events to foster bonding and provide fun experiences for our rss community.

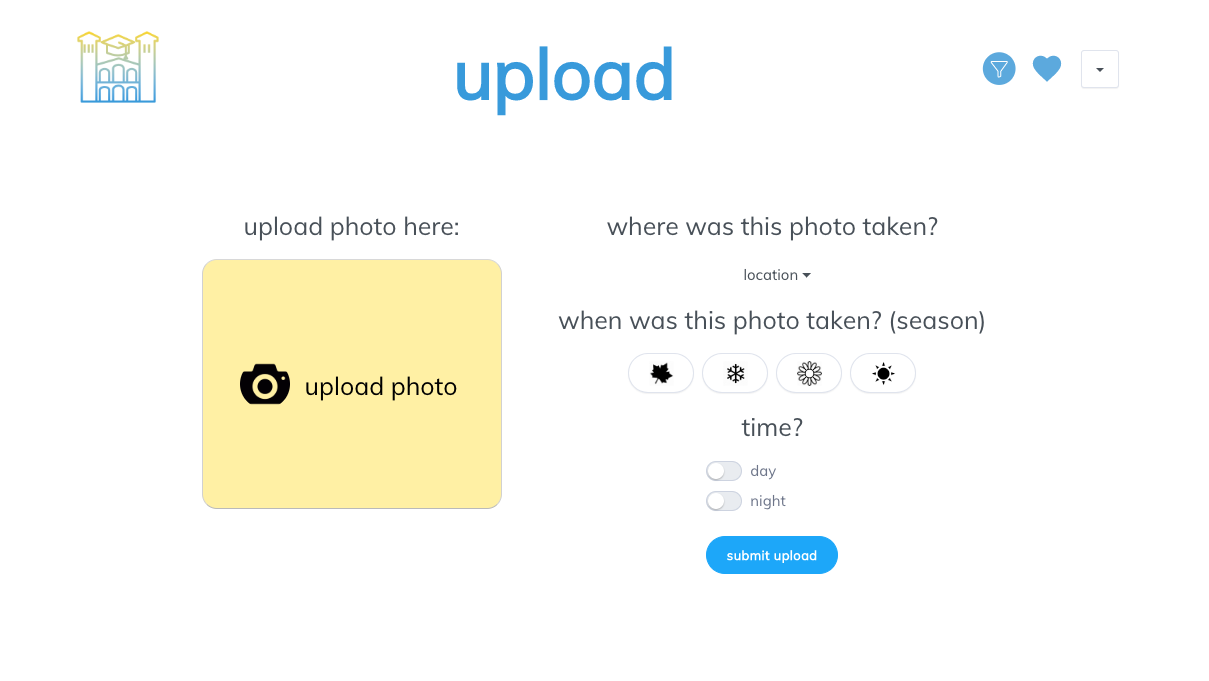
Pinstagrad is an instagram and pinterest inspired web app catered specifically towards photographers by helping them upload and organize their photo inspirations. I gained extremely valuable experience with this project - the team dynamic of working on a web app together. I also learned a lot about react, coding practices and git from my fellow teammates and I am extremely thankful for this project and the people I worked with.

yes, this is a course, but I have learned so much and gained so much experience during these fast ten weeks. Click
here for specs. Click
here for some of my code.
I worked in a team of four to redesign the electrical+powertrain system. We tried to salvage old parts from the old car, but we also ordered new parts. We then assembled our new design onto the firewall. Through this project, I gained experience with schematics, soldering, and arduinos.
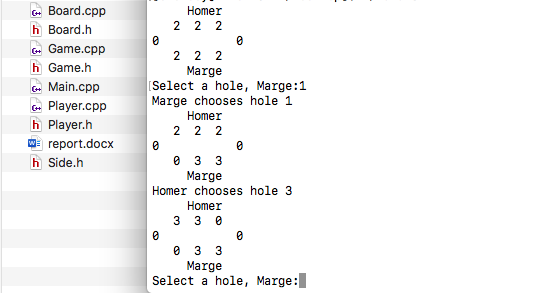
This project was coding mancala, and it used data structures, inheritance, and recursion. The player would enter the number of the hole they would like to move their beans to, and then the AI player would make a move. We had to code an "easy AI player" and a "difficult AI player" that the player would play against.

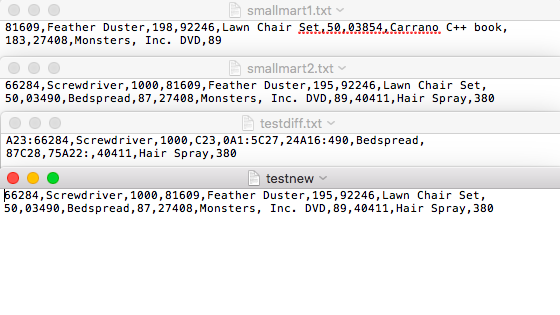
This project utilized hashtables, vectors, and strong organizational skills. Basically, when given two files, one an altered version of the other, the program would create a text file that would have the shortest set of instructions that recorded how to best create the second, altered file. The instructions were either to copy a specific set of characters from the original file, or add characters the original file did not have. It also had a function that would interpret the instruction file and use it to create the second, altered file (testnew.txt). This project was tricky because of the hashtable limitation, and because there were size and time limits -- the instruction file (testdiff.txt) needed to be the shortest version possible, and the program had to run under a specified time.

I started learning web design over the summer as a break from my summer classes, and here is one of the websites I made as practice, with DZKnow's approval.
